在网页中显示可拖动月历
< SCRIPT LANGUAGE="JavaScript">
//初始化控制变量
var timerID = null;
var timerRunning = false;
//定义时间显示函数
function stoptime (){
if(timerRunning)
clearTimeout(timerID);
timerRunning = false;}
//定义显示时间函数
function showtime () {
var newDate = new Date();
var hours = newDate.getHours();
var minutes = newDate.getMinutes();
var seconds = newDate.getSeconds()
var timeValue = " " + ((hours >12) ? hours -12 :hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " 下午 " : " 上午 "
document.time.textbox.value = timeValue;
timerID = setTimeout("showtime()",1000);//设置超时,使时间动态显示
timerRunning = true;}
//显示当前时间
function starttime () {
stoptime();
showtime();}
< /SCRIPT>
(2)在HTML文档正文< body>...< /body>中插入JavaScript脚本,并给< body>标记添加一些属性:
< BODY TEXT="#000000" TOPMARGIN="0">
< script language="JavaScript" type="text/javascript">
calendar(); //显示月历
< /script>
< /BODY>
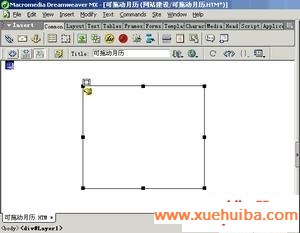
2、切换到设计视图,在页面中插入一层,并把代表HTML文档正文中的JavaScript脚本图标(如果该图标没有显示,请选择VIEw>Visual Aids>Invisible Elements菜单命令)拖入层中,如下图所示。

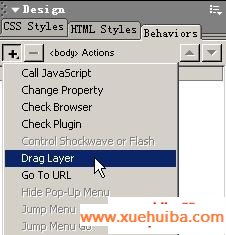
3、选择页面中的层,然后在Behaviors(行为)面板(如果没有打开,选择Window>Behaviors)中单击"+"按钮,从弹出的菜单上选择Drag Layer(拖动层)命令。

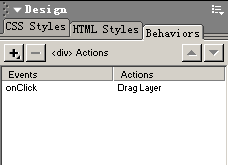
4、在弹出的Drag Layer对话框中采用默认选项,单击OK按钮。此时,Behaviors面板添加了onClick(单击)事件和Drag Layer动作。

5、保存文件,在浏览器中浏览,用鼠标按住月历即可在页面中自由拖动。
怎么样,蛮酷吧?
http://www.xuehuiba.com/