FW与DW结合使用细谈
Dreamweaver的库项目位于Dreamweaver的Assets面板之中,如图14所示,它是根站点上命名为“library”的文件夹中的 HTML文件的一部分。库项目简化了常用的网站组件(如站点的每个网页上出现的公司标识或导航栏)的编辑和更新过程。可以将副本从“库”中拖动到网站的任何网页,但只能编辑主库项目,而不能在 Dreamweaver 文档中直接编辑库项目。然后,可以在整个网站中放置该主库项目时让Dreamweaver更新它的每个副本。与 Fireworks的元件非常相似,Dreamweaver中对库文档所做的更改在整个网站的所有库实例中都会反映出来。

图14 Dreamweaver中资源面板的库文件
如果要将Fireworks文件导出到Dreamweaver库,可选择“File”菜单下的“Export”选项,从保存类型下拉列表中选择“Dreamweaver Library”,会弹出出现一个如图15所示的对话框,提示建立一个Library文件夹。

图15 建立库文件夹提示框
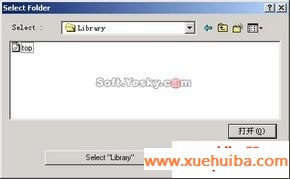
点击“OK”按钮,这时候会出现选择文件夹对话框,选择库文件所在的Library文件夹,如图16所示。选择“打开”,回到“Export”对话框中给库文件命名即可,如果图像包含切片,我们还可以选择切片选项。选择“Put images in subfolder”(将图像放入子文件夹)可以选择一个单独的文件夹来保存图像。最后单击“保存”即可。如图17所示。

图16选择库文件所在的Library文件夹

图17 导出库文件
IT产品库 http://www.xuehuiba.com www.xuehuiba.com IT产品库 http://www.xuehuiba.com
上一页 1 2 3 4 5 6 下一页
五、设Fireworks为Dreamweaver外部图像编辑器Dreamweaver为自动启动特定的应用程序来编辑特定的文件类型提供了参数选择。需要注意的是:若要使用Fireworks 的启动并编辑功能,首先要确保在Dreamweaver中将Fireworks 设置为GIF、JPEG和PNG文件的主编辑器。
Fireworks从问世以来已经出了好多版本,虽然可以将旧版本的Fireworks用作外部图像编辑器,但是这些版本仅提供有限的启动并编辑功能。Fireworks 2不支持启动并编辑所放置图像的源PNG文件,Fireworks 4不完全支持在Dreameweaver表格中对单元格属性所做的编辑,也不支持在Dreamweaver中应用的行为。
具体的设置步骤如下:
(1)在Dreamweaver中,点击“Edit”菜单,在弹出的下拉菜单中选择“Preference”选项,然后在弹出的对框中选择“File Types/Editors”选项。
(2)在“Extentions”列表中,选择一个.gif、.jpg 或 .png的网页图像文件扩展名。
(3)如果Fireworks不在该列表中,则单击加号按钮,在硬盘上找到Fireworks应用程序,然后单击“打开”。如果Fireworks出现在“Editors”列表中,那么直接选择它就可以了。最后单击“Editors”列表上的按钮。如图18所示。

图18 设置Fireworks外部图像编辑器
(4)重复第二步和第三步,可以将Fireworks设为其它网页图像文件的主编辑器。
IT产品库 http://www.xuehuiba.com www.xuehuiba.com IT产品库 http://www.xuehuiba.com
上一页 1 2 3 4 5 6
六、在Dreamweaver中编辑Fireworks文件Fireworks能够识别并保留在Dreamweaver中对文档所做的大多数类型的编辑,包括更改的链接、编辑的图像映射、HTML切片中编辑的文本和HTML以及在Fireworks和 Dreamweaver之间共享的行为。Dreamweaver中的属性面板帮助识别文档中Fireworks生成的图像、表格切片和表格。下面分别看看表格和图像的编辑。
1. 编辑Fireworks表格
在启动并编辑放置于Dreamweaver中的Fireworks 表格中所包含的图像切片时,Dreamweaver 将自动启动整个表格的PNG源文件。
下面来看看具体步骤:
第一步:单击表格内部,再单击状态栏中的table标签选择整个表格。属性面板就会将所选区域自动识别为Fireworks表格,并在属性面板中显示该表格的已知PNG源文件的名称。然后,在属性面板中单击按钮。在如图19所示的实例中,我们将进行详细的操作演示,对这一过程加以实际模拟。

