一起来视频聊天!Fireworks绘制逼真摄像头
想视频聊天但却没有摄像头,这可怎么办?别急,这就为大伙送上一个!

最终效果图
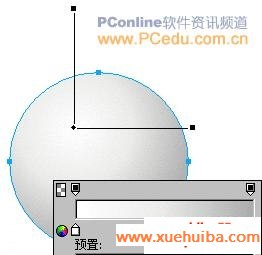
启动Fireworks,新建一个450*400大小的画布。在“工具”面板中点选“椭圆形”工具,然后在画布上先画一个179*179的正圆。接着在“属性”面板里将该圆的笔触颜色设置为无色。在“填充类别”里选择渐变选项中的“椭圆形”,然后在填充色的预选框中设立三个颜色滑块,其色彩数值从左至右依次为:#FFFFFF、#EAEAE8、#ADADAD。回到画布区后,再用“指针”工具调整该“椭圆形”渐变的填充手柄,如图01。

图01
将该圆形对象进行复制,然后改变复制对象的填充手柄,使填充色的中心向右侧偏移,效果如图02所示。然后在“属性”面板的填充色预选框中为其设置两个渐变滑块,色值分别为:# 8E8D8A、# EDEDEF,而色彩滑块上的三个不透明度滑块的百分比从左至右则依次为:100%、93%、0%。

图02
为了使摄像头上的这个球形更有立体感,我们用“钢笔”工具在该圆形的右侧画出球形的反光区域,然后在“属性”框中对该路径采用无笔触描边的“线性”渐变填充,填充手柄的设置如图03所示,而“线性”渐变中左右两个色彩滑块的数值分别为:#FFFFFF、#EDEDEC。色彩滑块上左右两个不透明度滑块的百分比分别为:100%和0%。

图03
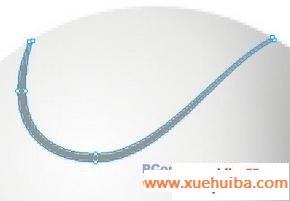
现实中的摄像头多由两三个塑料外壳拼装而成,所以在拼装的交接处就难免有些小裂缝。下面我们就来绘制这些小裂缝。先用“钢笔”工具画出摄像头上的一条裂缝路径,如图04。

图04
www.xuehuiba.com
为了画出这些小裂缝的凹陷效果,我们需要有这样的两条路径配合才行。将这路径再复制一份,打开“层”面板后可以看到,刚复制出来的新路径会位于原路径的上一层。为了便于辨认,可以双击对象层中的名称,对这两个路径进行重命名,如图05所示。因为复制的这条路径要在稍候才需使用,因此可点击该对象层左边的“眼晴”图示,使该路径暂时处于不可编辑的隐藏状态。

图05
回到画布区中,点选原裂缝路径后,通过菜单“修改——改变路径——扩展笔触”命令,打开“展开笔触”设置窗口,在“宽度”输入框中设置该路径的扩展数值为3,其它设置如图06所示。

图06
点击“确定”按钮后,在画布区中可以看到,原来的开放路径变成了一个封闭路径。而这个封闭路径将用于呈现裂缝凹入效果的过渡色。在“属性”面版中对这个路径进行无描边色的实心填充,填充色值为#959595。如图07。

图07
从图07中不难看出,这条裂缝的左右两端太粗了,在透视上显得不真实。所以我们再用“部分选择”工具对这条路径的左右两端的节点进行适当的移动,但移动的距离不要过大,只要略微缩小裂缝两端的宽度即可。在实际操作当中,我们可以把画布的显示比例放大到1600%,从而能够更精确地对路径节点进行调整。完成后效果如图08。