一起来视频聊天!Fireworks绘制逼真摄像头
图08
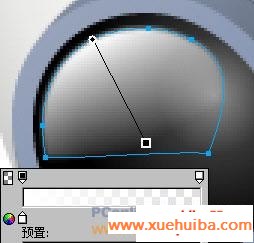
在“层”面版中恢复显示刚才被我们隐藏起来的“复制的裂缝路径”。我们将借用这条路径来绘制裂缝在凹入时的深黑效果。点击“修改——改变路径——扩展笔触”菜单命令,在“展开笔触”设置窗口中设置该路径的扩展宽度数值为1。而其它设置则保持不变。然后同样用“部分选择”工具将这条裂缝两端的宽度进行适当地缩小。完成后在“属性”面板中为这个对象使用无描边色的“线性”渐变填充。效果如图09所示。其中左右两个线性渐变的颜色滑块色值分别为:#000000和#CCCCCC。

图09
www.xuehuiba.com
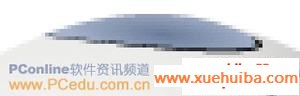
采用同样的方法,把摄像头上的另一条裂缝也画出来,如图10。

图10
我们接着来画摄像头顶部的按钮。用“钢笔”工具先勾画出按钮的外形路径后,对这一路径使用无描边色的“椭圆形”渐变填充,填充手柄的设置如图11所示。而“椭圆形”渐变中,左右两个颜色滑块的色值分别为:#6A7D9B和#A8B4CC。

图11
这个按钮和摄像头的连接处自然也有一个缝隙。使用我们刚才采用过的方法,在这个按钮和摄像头的交接处出绘制制出这条缝隙。如图12。

图12
下面我们开始来绘制这个摄像头前部的镜头。用“椭圆形”工具画一个104*106大小的椭圆,然后把它移到摄像头的合适位置。接着在“属性”面板里对该椭圆进行无描色的实心填充,填充色为:#2E2E2E。在“边缘”选项中选择“羽化”,设置羽化数值为1。最后在“属性”面板的右侧为其添加一个“投影”特效,设置其投影色为:#555555。其它设置参数如图13所示。

图13
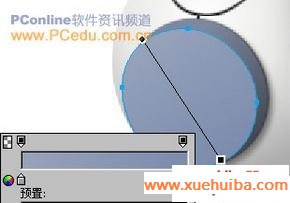
用“椭圆形”工具再绘制一个103*106大小的椭圆对象。将它移到黑色椭圆的正中位置,然后在“属性”面板里对这个椭圆对象使用无描边色的“线性”渐变填充,填充手柄的设置如图14所示。“线性”渐变中左右两个颜色滑块的数值分别为:#7E89A0和#434B56。

图14
www.xuehuiba.com
再画一个97*99大小的椭圆,经适当调整后,同样采用无描边色的“线性”渐变进行填充,左右两个颜色滑块的数值分别为:#98A3BA和#7C8DAF。如图15。

图15
把这个椭圆再复制一份,然后用“缩放”工具将复制的椭圆缩小至83*85大小。接着在“属性”面板中对该椭圆采用无描边色的“椭圆形”渐变填充。填充手柄的设置如图16所示。其中三个颜色渐变滑块的色值从左至右依次为:#919191、#353535、#000000。

图16
为了呈现镜头外玻璃镜片的反光效果,我们先用“钢笔”工具勾画出镜片的高光范围。然后在“属性”面板中对这个高光对象采用无描边色的“线性”渐变进行填充,效果如图17所示。左右两个颜色滑块的色值均为:#FFFFFF,而上面两个不透明度滑块的百分比数值则分别为:100%、0%。