FW MX 2004教程(6):动画制作
[08-08 00:44:37] 来源:http://www.xuehuiba.com Fireworks教程 阅读:8846次
概要:电脑术语解释大全 http://www.xuehuiba.com1 2 3 下一页 GIF动画的实现,是由逐张图画在不同的时间段快速地显示出来,由于人眼有0.1秒的视觉暂留,所以图像看上去就像是动了起来。而每一张图画就叫作“帧”,它是组成动画的基本单位。 GIF图形动画为网页增添许多活泼生动、复杂多变的图形元素,因此GIF动画在网页制作中被广泛应用,甚至大家喜欢的QQ动态表情大多也是Gif动画呢。 Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。 1、制作GIF动画我们先来做一个简单的五帧动画例子。在工作区上随意画上五个对象,按住Shift键选中所有对象,如图6—01。 图6—01然后点击菜单栏上的“窗口—帧”命令来启动“帧”面板,如图6—02 图6—02点击“帧”面板右下角的“分配到帧” 按钮,在“帧”面板上会自动生成一个五帧的动画。这样,一个简单的动画就制作完成了。而这动画一至五帧的对象是按照对象建立的先后顺序生成的。完成后动画
FW MX 2004教程(6):动画制作,标签:fireworks教程下载,fireworkscs5教程,http://www.xuehuiba.com
电脑术语解释大全 http://www.xuehuiba.com
Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。
电脑术语解释大全 http://www.xuehuiba.com
1 2 3 下一页
GIF动画的实现,是由逐张图画在不同的时间段快速地显示出来,由于人眼有0.1秒的视觉暂留,所以图像看上去就像是动了起来。而每一张图画就叫作“帧”,它是组成动画的基本单位。 GIF图形动画为网页增添许多活泼生动、复杂多变的图形元素,因此GIF动画在网页制作中被广泛应用,甚至大家喜欢的QQ动态表情大多也是Gif动画呢。Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。
1、制作GIF动画
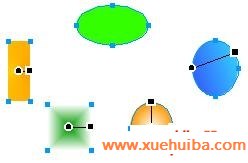
我们先来做一个简单的五帧动画例子。在工作区上随意画上五个对象,按住Shift键选中所有对象,如图6—01。

图6—01
然后点击菜单栏上的“窗口—帧”命令来启动“帧”面板,如图6—02

图6—02
点击“帧”面板右下角的“分配到帧” ![]() 按钮,在“帧”面板上会自动生成一个五帧的动画。这样,一个简单的动画就制作完成了。而这动画一至五帧的对象是按照对象建立的先后顺序生成的。完成后动画效果如图6—03。
按钮,在“帧”面板上会自动生成一个五帧的动画。这样,一个简单的动画就制作完成了。而这动画一至五帧的对象是按照对象建立的先后顺序生成的。完成后动画效果如图6—03。

图6—03
点击“帧”面板右下角的“添加” ![]() 或“删除”
或“删除” ![]() 按钮,可以添加或删除被选中的帧。而在“帧”面板左下角的“循环”
按钮,可以添加或删除被选中的帧。而在“帧”面板左下角的“循环” ![]() 按钮可以设置动画的播放次数,如图6—04,当前所选择的是“永久”循环播放。
按钮可以设置动画的播放次数,如图6—04,当前所选择的是“永久”循环播放。

图6—04
电脑术语解释大全 http://www.xuehuiba.com www.xuehuiba.com 电脑术语解释大全 http://www.xuehuiba.com
上一页 1 2 3 下一页
2、“帧”面板的使用在Fireworks中GIF动画的制作离不开对“帧”面板的操作,因此学会对“帧”面板的使用非常重要。
帧的重命名:在“帧”面板上双击帧的名称,即可为该帧重命名,如图6—05。

图6—05
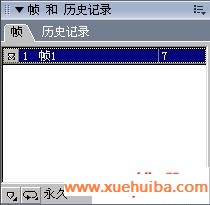
帧的延迟时间:在每一帧名称的右边都有一个“7”字。这些数字表示各帧的延迟时间,这里的“7”表示该帧的延迟时间是0.07秒。双击该处即可重新设置帧的延迟时间,如图6—06。

图6—06
添加帧:点击“帧和历史记录”组合面板右上角的下拉菜单,如图6—07。

图6—07
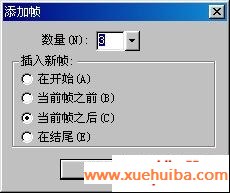
选择“添加帧”可以为当前的动画添加新帧,如图6—08。

Tag:Fireworks教程,fireworks教程下载,fireworkscs5教程,电脑知识学习 - 网页制作 - Fireworks教程
最新更新
